Let’s face it, whether you like it it or not, the colours you choose and the way you use them have a profound impact on the effectiveness of your visual message. Colours can be used to achieve many objectives. You may want to evoke emotions, to emphasise, to get attention and so on. You don’t want your audience to bark up the wrong tree because of your misuse of colours. That is why it is important to understand the basic principles of colour theory.
COLOUR THEORY
The three main concepts you need to be familiar with are hue, value and saturation.
The hue is the pure colour. Every time you mention a colour (e.g red, blue), you are referring to the hue. In this version of the colour wheel, the hue is four steps from the outside (or from the inside). As you move out more black is added to the pure colour (shade). As you move in you get a higher percentage of white added (tint).
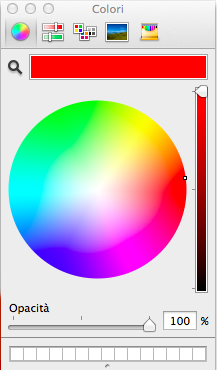
 Presentation software tools like PowerPoint or Keynote allow you to work with a colour wheel which is derived from the traditional one. You can choose a pure colour (hue) by putting your cursor at the outermost section of the colour wheel. If you want to get a lighter tint you can move the cursor toward the centre of the wheel. By scrolling down the slider on the right of the wheel you get a darker shade of the hue.
Presentation software tools like PowerPoint or Keynote allow you to work with a colour wheel which is derived from the traditional one. You can choose a pure colour (hue) by putting your cursor at the outermost section of the colour wheel. If you want to get a lighter tint you can move the cursor toward the centre of the wheel. By scrolling down the slider on the right of the wheel you get a darker shade of the hue.
When you adjust the tint, you are adding more white to the hue getting a lighter value. When you adjust the shade, you are adding more black to the hue which becomes of a darker value.
 |
Here the background colour is a classic blue. In the slides below the background value has been adjusted.
 |
| The background colour of the slide on the left is a darker shade of the original. On the right you have a lighter tint. |
Saturation
Saturation is the relative brightness or dullness of the hue. In the example below, the photo on the left has a relatively high level of saturation. The version on the right has less saturation, getting closer to grey.
 |
| Photos by Asher Photography Studios |
You can make your visuals look better by using only three basic colour combinations based on the colour wheel: monochromatic, analogous and complementary. In reality there are more than three options, yet working with these three combinations will significantly improve your design and give it a professional look.
A monochromatic scheme uses only one colour (hue) in different shades and tints or at different levels of saturation.
 |
| Both slides use only one hue (plus white) in three different tints or shades. |
Analogous colours sit next to each other on the colour wheel.
 |
| This slide uses three hues (plus white). They look similar due to their proximity on the colour wheel. One of the hues has been used to make one of the elements pop out. |
Complementary colours are opposite colours. They sit across from each other on the colour wheel.
 |
| Complementary colours create a strong visual impact. |
“Colour used well can enhance and beautify, but colour used poorly can be worse than no colour at all.”As a takeaway lesson I'd like to stress two points, especially for the beginners:
- Maureen C. Stone, author of A Field Guide to Digital Colour
- Never use more colours when less do the job well
- Use colour for a reason
Have you ever thought why traffic lights use red and green? Apart from the fact that common sense makes us associate red with risk (stop) and green with safety (go), red and green sit across from each other on the colour wheel. In order to give colours opposite meanings we chose opposite colours. Next time you create a presentation, think carefully about the colours you choose and make sure nothing is left to chance.
Now that you know the basics of colour theory we can move on and learn how to work with colours to create slides that rock. But this is something I will write about in my next post. Also, I will soon introduce a very cool tool, so stay tuned.
Now that you know the basics of colour theory we can move on and learn how to work with colours to create slides that rock. But this is something I will write about in my next post. Also, I will soon introduce a very cool tool, so stay tuned.
Most ideas in this article have been gathered through the books Presentation Zen by Garr Reynolds and slide:ology by Nancy Duarte.



